【Ps】コミスタpsd(グレースケール)出力などで出てくるアルファチャンネルを消すスクリプト
この記事のスクリプトを利用することで生じたいかなる損害について筆者は責任を負いません。
var cm=activeDocument.mode,ch=activeDocument.channels; //変数定義
if(cm==DocumentMode.GRAYSCALE){ // ファイルがグレスケのとき
while(ch.length>1){ // チャンネル数が1になるまで
ch[ch.length-1].remove(); // 下のチャンネルから削除し続ける
}
}
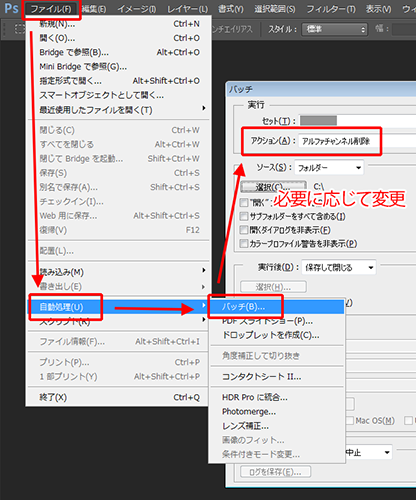
上のスクリプトを「適当な名前.jsx」で保存してPhotoshop.exeのあるフォルダ/Presets/Scripts以下に置くと、

ファイル>スクリプトに出てくるので、(参照(B)...からならどこに保存ししてても良い)

アクション登録なりする。
複数ファイル適用させたい場合はフォルダにまとめるなりして

バッチ実行する。
なお、レイヤー階層を維持してるとアルファチャンネル付きで出てくるバグなので、最初からレイヤー統合して出力すると良い。
あとできればクリスタに移行できれば更に良い。未だに出来てません。
【CSP】CSPのカラープロファイルは「表示」から設定する
タイトルままです。
Psで何度も何度も何度も指定してもCSPを通して保存してそのまま提出しちゃって
「カラープロファイル埋め込まれてないんですけど…」ってクライアントに何度言われたことか
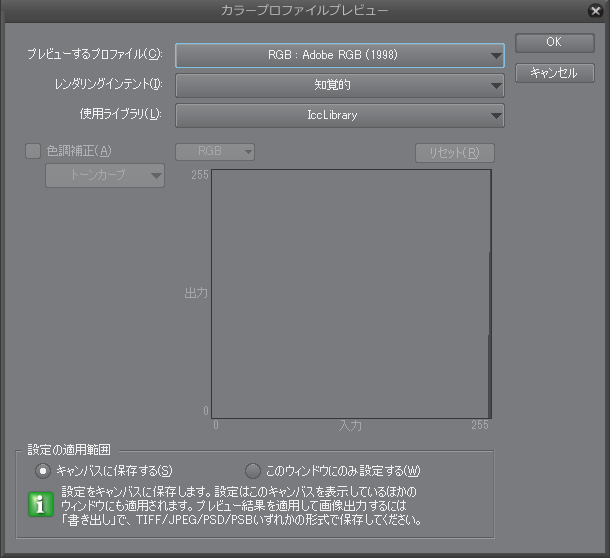
上部メニューの表示>カラープロファイル>プレビューの設定


これで一度設定すると、次からは表示>カラープロファイル>プレビューにチェック入れるだけでいいはず
印刷データのときはCMYK: Japan Color 2001 Coatedが一般的なんじゃないかなと思います。
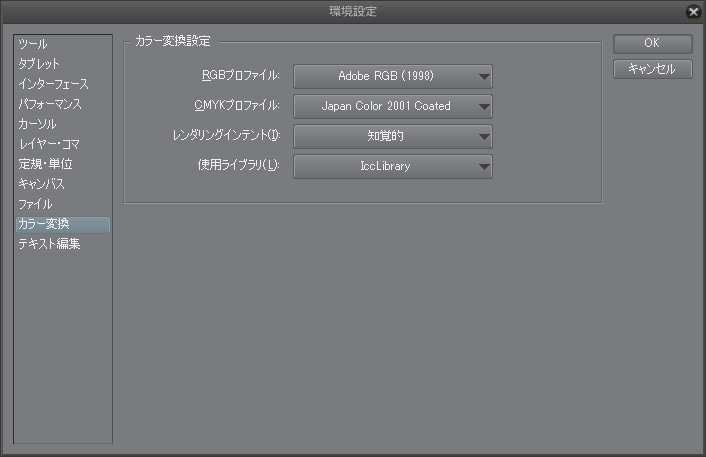
ファイル>環境設定>カラー変換の設定が何に使ってんのか知らんけどそっちも合わせておいています。

ずっとこっち(環境設定)でやればいいと思ってたよね…
【tips】サイト持ってないけど企画サイトでバナーを貼ってもらう
アンソロやゲスト本などの企画の概要や宣伝のためにサイト、最近よく見ます。
執筆者一覧にサイトのバナーを並べているレイアウトも、よく見ます。
同時に、個人サイトやブログを持たず、イラストSNSを拠点にしている人も、よく見ます。
で、その人たちは通常雑用的なデータを保存するスペースを持たないので
企画サイトではno bannerとかgo to pixivとか、主催さんが作った共通バナーで紹介されていることが多いです。
(原稿が提出されれば、そこからトリミングしてサムネイルを作成するサイトもありますが)
これ、すごくもったいないことだと思うんですよ。
大抵共通バナーには絵が無いのでクリックさせにくいです。
あと同じバナーがずらっと並んでるとどこまでクリックしたか分かりにくいとか。
統計は無く、単純に私が淡泊なアホなのだと言えばそうなのですが・・
twitterで話題に出したところ、決して私一人というわけでもないようだったので、
見てもらえるチャンスをみすみす逃すのは、もったいないです。
企画サイトを作る側としても、ぜひ訪問者様には執筆者様の作品を見に行ってもらいたいなと思うので
「サイトもブログも無いけど、バナーを用意する方法」をまとめておこうと思いました。
(ただし保存先webサービスへの登録が必要な場合があります)
次の4ステップ+1を紹介します。
0.バナーを用意する
1.うpするスペースを用意する / 2.画像をアップロードする
├Dropbox(オススメ)
├Google Drive
├SkyDrive
└その他
3.URLを短縮する
├TinyURL(カンタン)
├bit.ly
├Google URL shortener
└p.tl
4.バナーURLを伝える
ex.主催側のやること・やれること
0.バナーを用意する
とにもかくにもこれがなければお話になりません。
サイズは横200px × 縦40pxが主流です。何故かイラストサイトは昔からこれです。
描き下ろしてもよし、過去絵からトリミングしてもよし。?

pixivにリンクしてもらうなら、バナーのどこかにリンク先がpixivであると分かるように
文字を入れておくと良いと思います。
1.うpするスペースを用意する
2.画像をアップロードする
無料レンタルサーバを借りてもいいんですが、
大抵の無料サービスは画像置き場としての利用は禁止されています。
なので、画像置き場に出来る個人向けクラウドストレージサービスを使用します。
他にもあると思いますが、いくつか挙げます。
Dropbox(オススメ)
2017/03/15 publicフォルダ対応終了につき出来なくなりました。残念。
未登録の人はここからdropboxに登録すると私とあなたのアカウントの容量が250mb増えます!
(姓名の欄はニックネームでも大丈夫・メアドについては後述)
なぜオススメかというと↑をどうぞよろしくというのもあるんですが、
エクスプローラ感覚でファイルを書き換えられるので、バナーを更新したくなったときに楽なのと、
他のサービスと比較すると出力されるURLがそんなに長くないので、次の短縮URL発行しなくてもなんとかなるので楽です。
尚、上のリンクから登録すると、紹介者(私)にメアドが筒抜けらしいので
気になる方は別途メアドを取得するなどしてください。(当然悪用する気はありませんが一応)
あと、webで使用してもいいんですがデスクトップクライアントを入れた方が
まんまエクスプローラで使えるので楽だと思います。
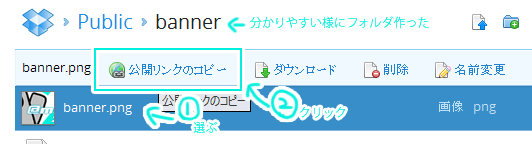
登録したら、publicフォルダ(じゃなくてもいいけど)にバナーをアップロード(クライアントならファイルをドラッグ)し、
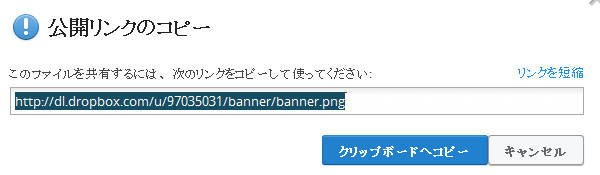
webならファイル選択後に「公開リンクのコピー」


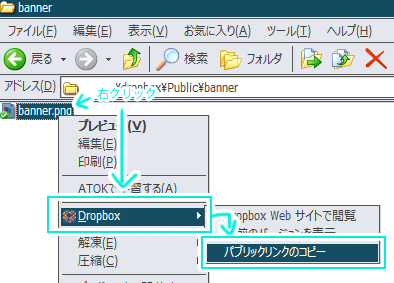
クライアントならバナー画像を右クリックして[Dropbox]→[パブリックリンクのコピー]

これでアドレスが作成されます。
出力されたアドレスがこれ
Google drive
Googleのストレージサービスです。ここから登録・開始できます。
登録以降も事前準備やURLの書き換えなど、ちょっと面倒です。
また、同名ファイルをアップロードしてもファイルのみを書き換えることはできません。
めんどくさい上に、この目的で使うには不便なので
やり方は【tips】GoogleDriveに共有フォルダを作って画像を公開する - MDLGで。
SkyDrive
Microsoftアカウントが必要です。ここから登録・開始できます。
google driveと同じく、共有設定が必要です。同名ファイル上書き可。
やり方は【tips】SkyDriveの公開機能を使って画像を公開する - MDLGで。
その他
ほか、上と似たようなサービスとしてはYahoo!ボックスなど、
単純に写真アップロードサイトを利用する場合はFlickrとかはてなフォトライフなどがあります。
尚、後者2件は、アカウントを知っているとアルバム全体に誰でもアクセスできます。
使いやすいものをどうぞ。
3.URLを短縮する
どのサービスを使用しても大体共通するのがURLがべらぼうに長いことです。
そのまま使ってもいいんですが、短縮URLサービスを使うとスッキリします。
モノによってはある程度URLも変更できます。
短縮URLサービスは次のようなものがあります
どれもリダイレクトされるので、URLにアクセスした後のアドレスバーには元のURLが展開されます。
TinyURL(カンタン)

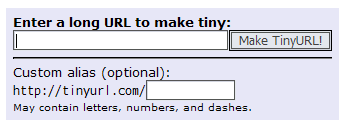
TinyURL 2001年からある老舗の短縮URL発行サービス。通称ちんゆり。
短縮前に「Custom alias (optional):」を設定することで任意のURLに変更できます。
http://tinyurl.com/mudo34-banner ←こんな感じ
bit.ly

bit.ly
昔twitterが提携していた短縮URL発行サービス。デザイン変更で分かりづらいフグ。
右上にフォームがあるが、登録・設定せずそのまま使用すると短縮したURLが公開されるので注意。
ログイン後、右上のフグのすぐ左にある「+ Paste a link here」をクリックしてフォームにURLを貼り付け、
短縮後に出てくるURLと「Copy」の間の鉛筆アイコンをクリックするとドメイン以下のURLを任意に変更できます。
http://j.mp/mudo34_banner ←こんな感じ(j.mpはbit.lyのドメイン)
Google URL Shortener

Google URL Shortener
Googleが提供する短縮URL発行サービス。
見たまま。Googleにログインしていると過去に短縮したURLのリストを閲覧できます。
p.tl

?p.tl pixivが提供する短縮URL発行サービス。クッションページなしを選択。
過去にスパムが多いとしてtwitterにブロックされていたことがあるので使わない方が無難?選択肢として。
4.バナーURLを伝える
あとは、上記手順で発行されたURLを、メールなどで相手に伝えましょう。
当方サイト・ブログ等はございませんが、
企画サイトからリンクする際は、こちらのバナーURLを使用していただけると幸いです。
http://j.mp/mudo34_banner
とかなんとか。(敬語自信ないです)
短縮URLは拡張子がつきませんが、そのままimgタグで呼び出してもちゃんと表示されます。
<img src="http://j.mp/mudo34_banner" width="200" height="40" />
↓
ちなみにアップしたバナーを直したい場合は、DropboxやSkyDriveなら同名ファイルで上書きできます。
GoogleDriveなどはファイルごとにユニークIDをつけられるようで、簡単に変更はできないようです。
ex.主催側がやること・やれること
企画を主催される方も、執筆用PNやサイトURLを伺う際にバナーURLの項目もあると
ページに彩りが増えるのではないかなあと勝手に思います。
プチオンリー参加用サークルカットテンプレートのように、
pixiv用バナー作成者向けに透過テンプレートを作るとか、アイデアたくさんです。
以上!思いつきで始めた割に結構時間かかりました。
バナーで説明しましたが、DropboxなどのオンラインストレージならHTMLも公開できるので、
ちょっとした企画ページを公開するのにも使えます。
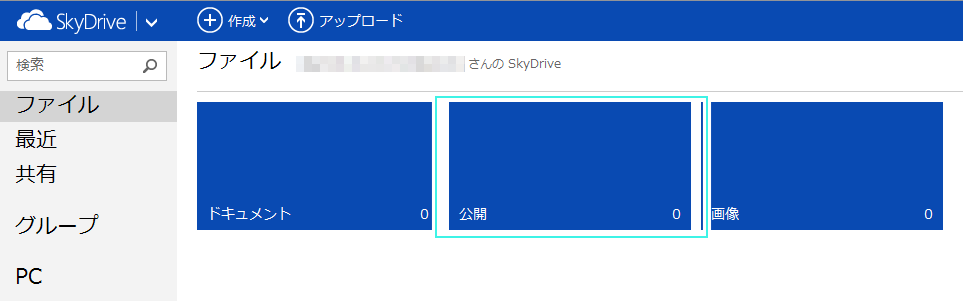
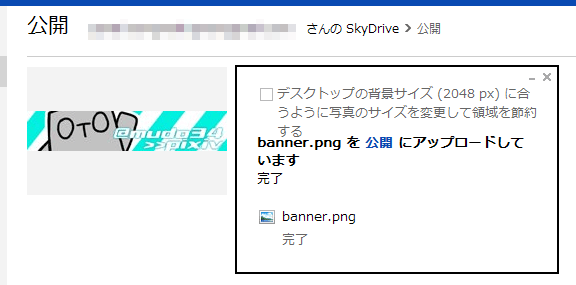
【tips】SkyDriveの公開機能を使って画像を公開する
【tips】サイト持ってないけど企画サイトでバナーを貼ってもらう - MDLGの派生記事。
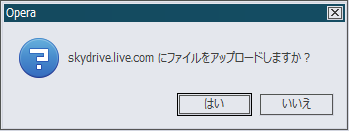
公開パネルをクリック。(この画面を表示するには左上の「SkyDrive」をクリック)

公開フォルダが開かれたら、画像ファイルをブラウザにドロップするとうp完了。


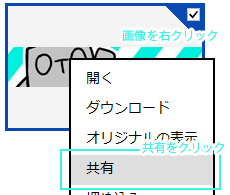
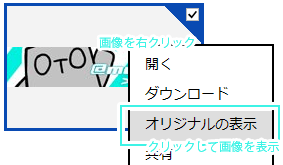
うpされた画像を右クリックして、「共有」をクリック。

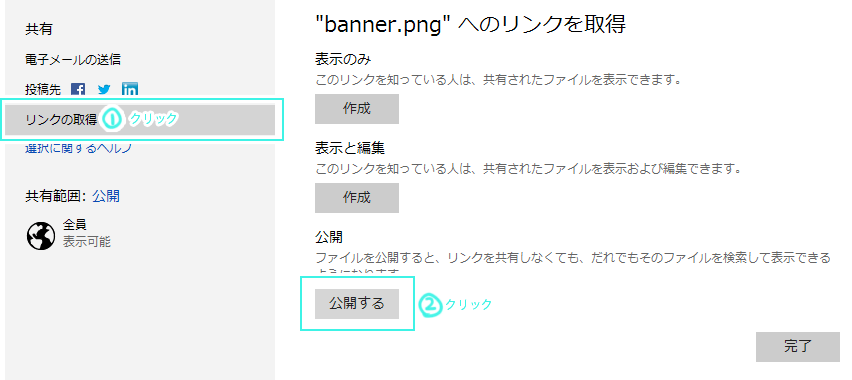
「リンクの取得」をクリックして「公開」から設定を変更。

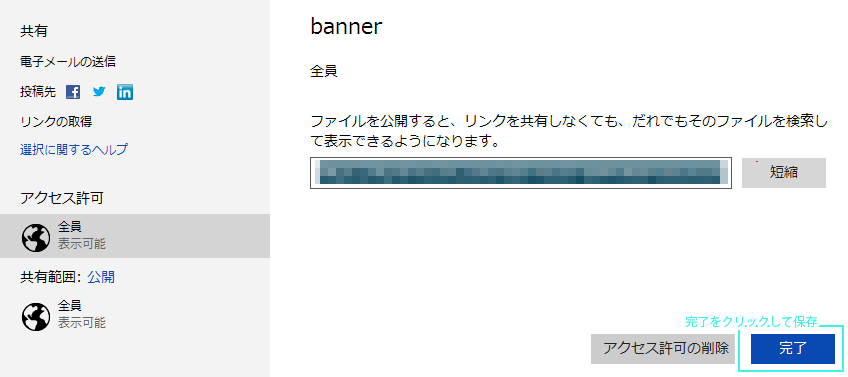
このアドレスは今回の目的には特に意味ないので無視。

一度戻り、画像の右クリックメニューから「オリジナルの表示」をクリックし、URLを取得する。

出力されたアドレスがこれ
【tips】サイト持ってないけど企画サイトでバナーを貼ってもらう - MDLG に戻る
【tips】GoogleDriveに共有フォルダを作って画像を公開する
【tips】サイト持ってないけど企画サイトでバナーを貼ってもらう - MDLGの派生記事。
登録したら、公開用のフォルダを作ります。(なくてもいいけど、いちいち設定するより楽)

フォルダ名は仮に public とします。
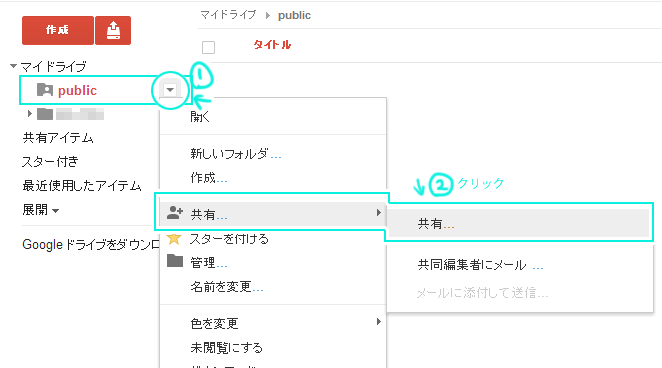
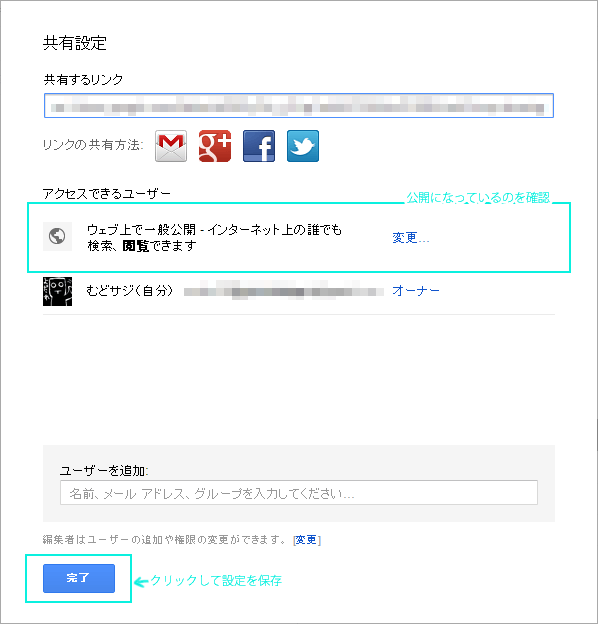
作成したフォルダのメニューを開き、共有設定を変更します。

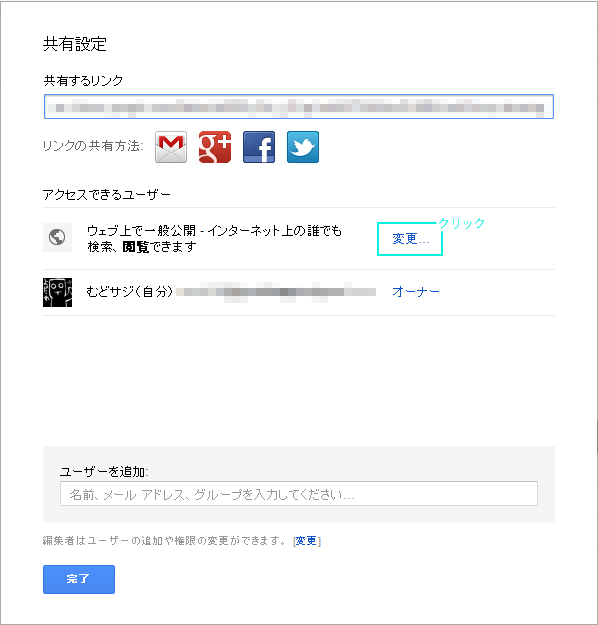
アクセスできるユーザー(共有範囲)を変更メニューを表示します。

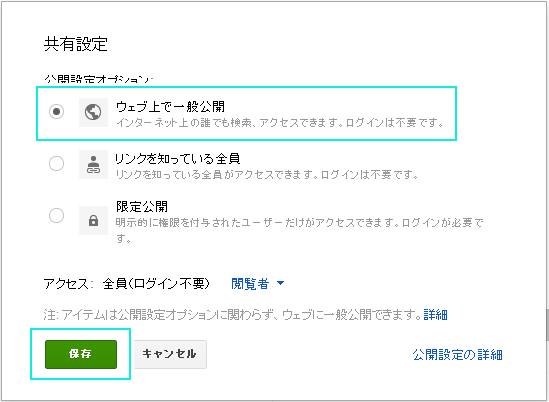
一般公開を選択して保存します。


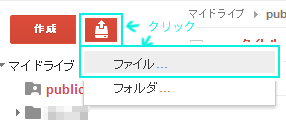
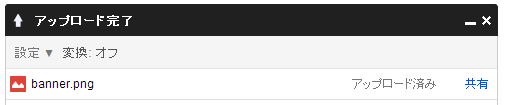
バナーをうpします。

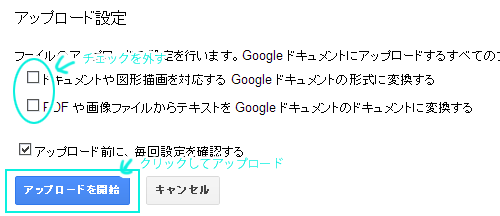
変換設定をオフにしてアップロードしてください。


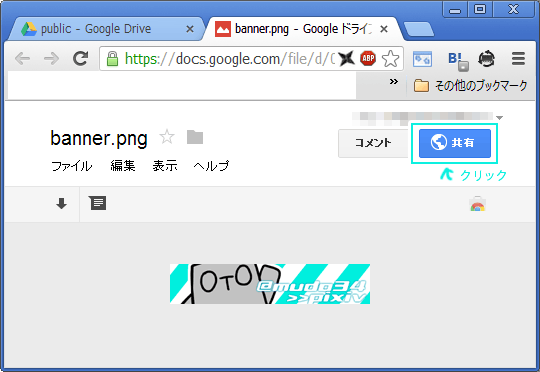
アップロードした画像を選択し、共有設定を開きます。

共有リンク(もしくはアドレスバーのURL)から、https://docs.google.com/file/d/~/の文字列をコピー
https://docs.google.com/file/d/0B3yWn_jJTqp1cjNhdDEyNnVNRUU/edit

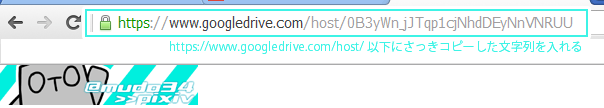
https://www.googledrive.com/host/~以下に、↑でコピーした文字列を貼り付けると表示できます。

出力されたアドレスがこれ
【tips】サイト持ってないけど企画サイトでバナーを貼ってもらう - MDLG に戻る
【コミスタ】チェッカートーン

まあ考えてみれば当たり前なんだけども
素材から貼り込んでマスの大きさ(線数)調節するより手っ取り早そう
ただこれ0度だと角が欠けるのは何故なんだろう・・
【コミスタ】具体的にグレスケで塗る方法(描画に関する不透明度について)
【コミスタ】グレースケールをトーン化する - MDLG
以前とてもざっくりこういう記事を上げたんですが
ざっくりしすぎてたのでじゃあどうやってグレスケ扱うのかメモしておきます
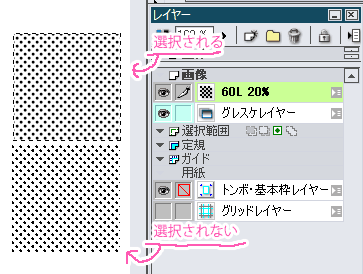
まずグレスケ用のレイヤーを作成します(例はトーン表示する場合)

そして使わない人はめっぽう縁のない機能なので私もこの記事を書くのにようやく気付いた程度なのですが
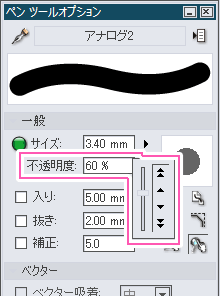
ペンツールなどのオプションに「不透明度」という項目があります

これをいじると反映されるわけです。

かんたん!
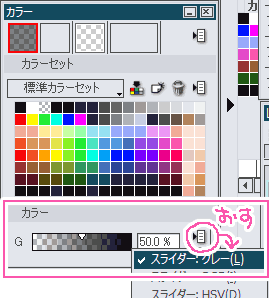
また、F9で表示されるカラーパレットでも不透明度を調節できます

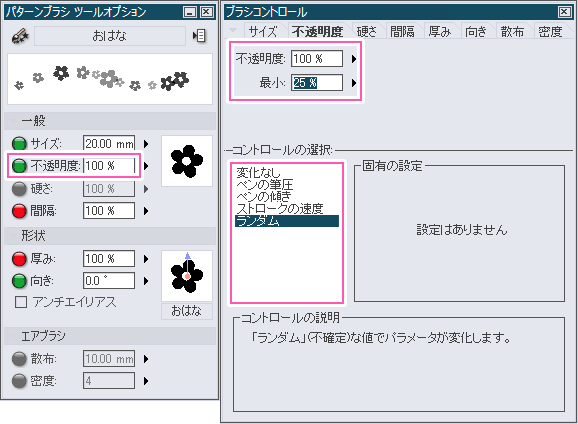
パターンブラシツールの場合、筆圧などで不透明度を調節する項目もあります

(ただし段階を設定できないのでトーン表示の場合汚くなるかもなので上記のような設定はオススメはしません・・)
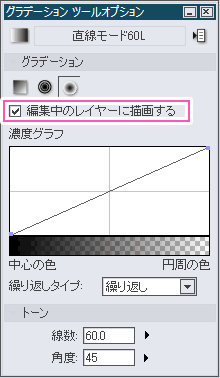
グラデーションツールを使用する場合は、「編集中のレイヤーに描画する」にチェックを入れます
以前の記事はグラデーションツールでサンプルを作成しました

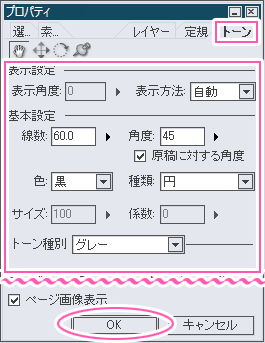
トーンの線数を変えたい場合は、プロパティの「トーン」タブから設定します

注意したいのは、トーンレイヤと違いあくまで不透明度を保存しているので
修正の際にレイヤーから選択範囲を拾うのが困難であることです。
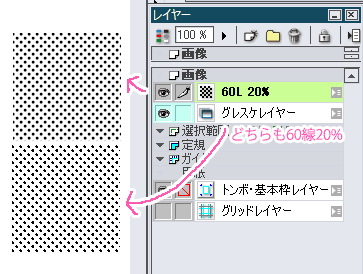
例えば次の2枚のレイヤは見た目こそ同じですが(トーンの方はグレスケ表示なので若干綺麗ですが)

メニューの選択>色域選択から黒を選んだ場合に結果が異なります

分かりづらいので実際に試してもらえば一発かと・・
Altを押しながらレイヤーをクリックしても同じ結果が得られます
(※正確には選択範囲が全く作成されていないわけではありません)
トーンレイヤーは内部的には黒と透明の1bitで処理しているので、黒で選択範囲を拾えますが、
グレースケールレイヤーの方は不透明度も保存されているため選択範囲を作成しにくいです。
具体的にどういう時に困るかといえばグラデトーンとして使用した場合に貼り直し出来ないなど
事前に選択範囲レイヤーを作成しておけばいいのですが選択範囲レイヤの扱いが面倒くさいので
私は服の影や髪の毛などの複雑な箇所には使わないようにしています。